人類は21世紀になっても洗濯からは逃れられない。
一人暮らしを始めてはや9ヶ月、1人なので週2回程度の洗濯で済むけど、4月からずっと思っている事がある。
アリエールがありえん臭い
続きを読む皆さんクリスマスは如何お過ごしでしょうか。僕は昨晩も一人でコーラを飲んで、今日も一人でコーラを飲む予定です。
年末年始といえば忘年会に新年会など、お酒を飲む機会が多いですが、皆さんは正しくお酒と付き合えていますか?
僕は酒が全く飲めない下戸なので、飲み会が全般的に地獄です。お酒が全く飲めないと飲み会なんてまぁクソダルいですよねぇ。
なんなんでしょうかあの酔って前後不覚になって周りに迷惑をかけても酒の場なら許されるみたいな風潮は。なんですか飲み会に下戸がいれば最悪後はそいつがなんとかしてくれるやろみたいな空気は。
あとなんだとりあえずビールって、7.6%いるというLGBTには優しい人たちも9.5%いる下戸には厳しかったりするので、飲酒は悪です。
なにはともあれ、
僕もベロンベロンに酔って他人の事なんか考えずに楽しく酒を飲んで辛いことも悲しいことも忘れて快楽に溺れたい。
みたいな事を思って、アルコール感受性の遺伝子検査をしてみました。
続きを読む注:これはポエムです。
タイトルのままです。
最近諸事情により新しくiOSアプリを作っています。 めちゃくちゃ複雑とか、エキセントリックなアプリというわけではなく、極めて普通のアプリです。
コンプライアンス的なアレがアレなのでアレですが、Twitter公式アプリのような内容感です(?)。
今回そのアプリの開発にVIPERを採用した訳ですが、なぜそれを採用するに至ったかの経緯と理由のポエムを綴ります。
参考にした記事等は以下です
GitHub - pedrohperalta/Articles-iOS-VIPER: Demo app for VIPER design pattern implementation
iOS Project Architecture : Using VIPER [和訳] - Qiita
続きを読む皆さん、vibe.dはご存知でしょうか。そもそもD言語はご存知でしょうか。
型推論やGC、テンプレートやコンパイル時関数実行などもでできて、モダンでCoolな言語仕様の言語です。 個人的には、若干Swiftに似ているかなぁ(D言語がSwiftに似ているのでは無く、SwiftがD言語に似ているのだが)という感じがあります。
残念なことに、D言語はまだユーザーが少なく、Googleにも"dlang"で検索すると"もしかして golang"と煽られる始末で、まだまだライブラリやフレームワークは発展途上です。 そんな数少ないD言語製のWeb Application Frameworkの中で、vibe.dは最も成熟したものだと思います。
先日Pythonで運用していたhayashikun.comのさくらVPSの契約が切れ、もう運用してないWebサービス等もあったので一新しようと思い、vibe.dで実装、dockerでAWSにデプロイしたので、備忘録を残します。
件のhayashikun.comは、以下のリポジトリで公開しております。
GitHub - hayashikun/hayashikun.com
2018年4月22日 追記: 中身もなんもないカスサイトの維持に3000円強/月かかってるのでgithub pagesに移行した
続きを読む研究室に配属される.第二志望の研究室で教授の退官が近いので,配属は1人で同期がいない,ぼっち.それに,院進するとしたら研究室変わらないといけないところになってしまった. 研究室入ってちょっと勉強とかしてたら就職するんじゃなくて院進したくなったので就活系を全部辞めた.
学科の友達はみんな結構春休み取ってたけど,特に春休みしたいこともなかったから殆ど毎日研究室行っていろいろしてた. あと,一年ぶりにバイトを始めた.割と有名なIT企業で,時間的にそんなに余裕は無いけど働けてうれしーって感じ.
特に何もなし
4回生になった. 卒業研究を始めた.
人生初の再履バスに乗った. 特に何もなし
院試の事を考えて研究室の見学とか行った.
院試出願を決める.阪大の別の研究室と東大の研究室に出願した.
院試勉強を本格的に開始した.毎日(殆ど)勉強していた. 8月末に院試を受けた.
院試は受かってた. 研究を再開. 東大に進学することにした.
マジでクソな一ヶ月だった.
実験の毎日,特に何もない単調な毎日.
単調な毎日.
クソな1年だった.来年はいい年にしたい. 来年も皆さんよろしくお願いします.
約2年4ヶ月かけてやっとDeAGOSTINIの「日本の神社」全121号をコンプリートした…人生最初でおそらく最後のDeAGOSTINIコンプリート… pic.twitter.com/zwKgvAdnEl
— はやし (@__hayashikun__) May 26, 2016
先日やっとDeAGOSTINIの「日本の神社」をコンプリートしました。 2014年1月28日創刊で、第121号が2016年6月7日発行(5月中に届いたけど)なので約2年4ヶ月かけて……!
続きを読むらしい それに合わせてかTwitterのlikeのエフェクトが変わった
@tree0_0tree TwitterのLIKEのエフェクトが変わってたのでgifアニメにして永遠に見ていられるようにした pic.twitter.com/KkdjyTwFOr
— はやしくんさん (@tree0_0tree) March 21, 2016
このlike押した時にエフェクトかかるのは去年から
likeのgifアニメ(ゆっくりめ)です、ご査収ください pic.twitter.com/5pql40SOtW
— はやしくんさん (@tree0_0tree) November 14, 2015
これの仕組みはどうなっているのか、どうすれば自前で実現できるかについて書いていきます
このエフェクトはどっちも横長の画像を切り替えて実現させている
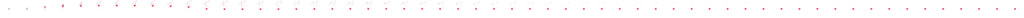
旧エフェクトは

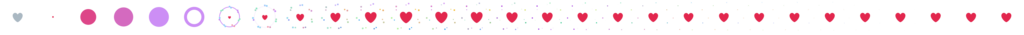
新エフェクトは

で成っていて、前者は2900 × 100pxで後者は15960 × 280pxなので、それぞれ29コマと57コマの画像を切り替えてアニメーションにしてる
では、この横長の画像1枚からアニメーションを実現させるのはどうすれば良いかというと、CSSのbackground-positionを使う この属性の詳細はググってみてください
この属性の値を一定時間ごとに変えて、表示させる場所を変えればアニメーションになる
Twitterの新エフェクトを動かしてみる ソースは
<html>
<head>
<style>
#heart {
background-image: url(heart.png);
height: 280px;
width: 280px;
animation: like 5s steps(57) 0s 1;
animation-fill-mode: forwards;
}
@keyframes like {
0% { background-position: 0px center; }
100% { background-position: -15960px center; }
}
</style>
</head>
<body>
<div id="heart"></div>
</body>
</html>
<html>
<body>
<style>
#heart {
width: 280px;
height: 280px;
background-image: url(heart.png);
background-position: left;
}
</style>
<div id="heart"></div>
<script>
document.getElementById("heart").addEventListener("click", function(el) {
var offset = 280 * 57;
var tm = setInterval(function() {
if (offset == 0) {
clearTimeout(tm)
} else {
el.target.style.backgroundPosition = offset + "px 50%";
}
offset -= 280;
}, 50);
});
</script>
</body>
</html>
汚いけど許して
前者がCSS3のみを使う場合で、後者がJSを使って頑張る場合 前者のほうがよさ気だけど、IEとか一部対応してなさそう
こんな感じ
実際Twitterの中ではもうちょいいい感じにやってるんだろうけど、こんな感じで簡単に実現できるね!やったね!